Memasang Whatsapp Sharing Button Di Blog
Seiring dengan berkembangnya zaman smartphone, dunia website pun terus berkembang dengan tampilan yang mendukung smartphone yang lebih dikenal dengan Responsive Web Design (RWD). Dengan desain yang responsive, maka kemungkinan mendapatkan pengunjung dengan mobile device semakin besar.
Dan dengan seiring dengan semakin banyaknya pengunjung yang datang menggunakan smartphone atau mobile device, maka salah satu kesempatan bagi pemilik web untuk mendapatkan sharing artikel di antara mobile device pun semakin meningkat.
Dan salah satu applikasi smartphone yang banyak penggunanya adalah Whatsapp, sebuah aplikasi chatting milik Facebook. Dan inilah keempatan besar untuk berbagi artikel di antara jutaan pengguna Whatsapp.
Untuk mendapat kesempatan besar tersebut, maka semestinya pemilik blog menyediakan tombol berbagi untuk Whatsapp untuk memudahkan sharing artikel ke pengguna Whatsapp lainnya.
Untuk itu ada sebuah Whatsapp Sharing Button yang patut dicoba yang dibuat oleh http://whatsapp-sharing.com/
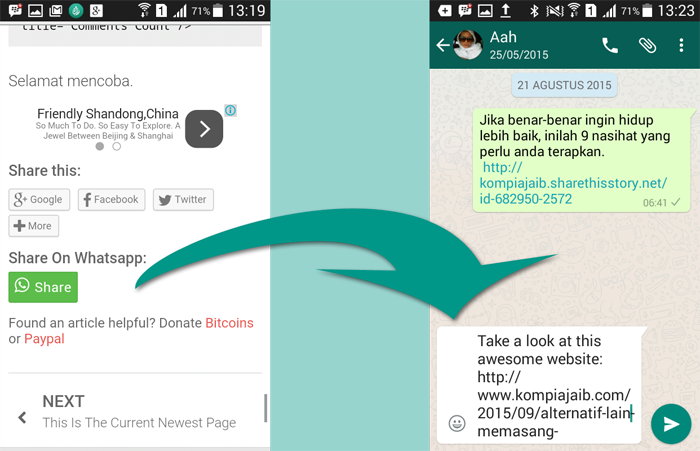
Dengan sedikit memodifikasinya dengan menggunakan javascript, akhirnya saya mencoba membuat kodenya agar bisa digunakan di wordpress ataupun blogspot dan tampak seperti ganbar di bawah ini dengan tampilan mobile.
Nah bagi yang ingin mencoba memasang Whatsapp sharing button ini di blognya baik blogspot maupun wordpress, silahkan copy kode di bawah ini.
Silahkan simpan di mana Anda ingin menampilkan tombolnya. Dan perlu diketahui, bahwa tombol Whatsapp sharing ini HANYA akan tampil jika dilihat menggunakan smartphone atau mobile device. Jadi TIDAK AKAN TAMPIL jika dilihat menggunakan laptop atau komputer.
Dan karena ini hanya akan tampil di mobile device, maka untuk pengguna blogspot akan lebih baik jika kodenya dihilangkan dari tampilan desktop dan hanya ditampilkan pada mobile device saja dengan menggunakan mobile conditional tag (untuk wordpress, saya belum menemukan mobile conditional tag) sehingga tidak mempengaruhi loading blog pada tampilan desktop.
Nah silahkan gunakan kode di bawah ini agar kode Whatsapp share button ini pun hanya tampil di mobile device dan halaman postingan saja (untuk pengguna blogspot).
Silahkan cari kode di bawah ini atau yang mirip seperti di bawah ini dan silahkan simpan kode di atas tepat di bawahnya untuk menampilkan tombolnya di bawah postingan.
Untuk membuktikannya silahkan buka halaman postingan di blog ini dengan menggunakan smartphone Anda, maka Anda akan menemukan Whatsapp share button di bawah Social Sharing Buttons di bawah postingan.
UPDATE:
Agar ketika share ke Whatsapp otomatis menggunakan title postingan, silahkan gunakan kode di bawah ini.
Dan dengan seiring dengan semakin banyaknya pengunjung yang datang menggunakan smartphone atau mobile device, maka salah satu kesempatan bagi pemilik web untuk mendapatkan sharing artikel di antara mobile device pun semakin meningkat.
Dan salah satu applikasi smartphone yang banyak penggunanya adalah Whatsapp, sebuah aplikasi chatting milik Facebook. Dan inilah keempatan besar untuk berbagi artikel di antara jutaan pengguna Whatsapp.
Untuk mendapat kesempatan besar tersebut, maka semestinya pemilik blog menyediakan tombol berbagi untuk Whatsapp untuk memudahkan sharing artikel ke pengguna Whatsapp lainnya.
Untuk itu ada sebuah Whatsapp Sharing Button yang patut dicoba yang dibuat oleh http://whatsapp-sharing.com/
Dengan sedikit memodifikasinya dengan menggunakan javascript, akhirnya saya mencoba membuat kodenya agar bisa digunakan di wordpress ataupun blogspot dan tampak seperti ganbar di bawah ini dengan tampilan mobile.
Nah bagi yang ingin mencoba memasang Whatsapp sharing button ini di blognya baik blogspot maupun wordpress, silahkan copy kode di bawah ini.
<script>
//<![CDATA[
var whatsurl = window.location.href;
document.write('<a href="whatsapp://send" data-text="Take a look at this awesome website:" data-href="' + whatsurl + '" class="wa_btn wa_btn_l" style="display:none" title="Share On Whatsapp">\
Share</a>\
');
if(typeof wabtn4fg==="undefined"){wabtn4fg=1;h=document.head||document.getElementsByTagName("head")[0],s=document.createElement("script");s.type="text/javascript";s.src="http://yourjavascript.com/0015517398/whatsapp-button.js";h.appendChild(s);}
//]]>
</script>Silahkan simpan di mana Anda ingin menampilkan tombolnya. Dan perlu diketahui, bahwa tombol Whatsapp sharing ini HANYA akan tampil jika dilihat menggunakan smartphone atau mobile device. Jadi TIDAK AKAN TAMPIL jika dilihat menggunakan laptop atau komputer.
Dan karena ini hanya akan tampil di mobile device, maka untuk pengguna blogspot akan lebih baik jika kodenya dihilangkan dari tampilan desktop dan hanya ditampilkan pada mobile device saja dengan menggunakan mobile conditional tag (untuk wordpress, saya belum menemukan mobile conditional tag) sehingga tidak mempengaruhi loading blog pada tampilan desktop.
Nah silahkan gunakan kode di bawah ini agar kode Whatsapp share button ini pun hanya tampil di mobile device dan halaman postingan saja (untuk pengguna blogspot).
<b:if cond='data:blog.isMobileRequest == "true" and data:blog.pageType == "item"'>
<script>
//<![CDATA[
var whatsurl = window.location.href;
document.write('<span style="display:block;font-size: 18px;font-weight: 500;margin-bottom:5px">Share On Whatsapp:</span>\
<a href="whatsapp://send" data-text="Take a look at this awesome website:" data-href="' + whatsurl + '" class="wa_btn wa_btn_l" style="display:none" title="Share On Whatsapp">\
Share</a>\
');
if(typeof wabtn4fg==="undefined"){wabtn4fg=1;h=document.head||document.getElementsByTagName("head")[0],s=document.createElement("script");s.type="text/javascript";s.src="http://yourjavascript.com/0015517398/whatsapp-button.js";h.appendChild(s);}
//]]>
</script>
</b:if>Silahkan cari kode di bawah ini atau yang mirip seperti di bawah ini dan silahkan simpan kode di atas tepat di bawahnya untuk menampilkan tombolnya di bawah postingan.
<data:post.body/>
</b:if>
<div class='clear'/> <!-- clear for photos floats -->
</div>Untuk membuktikannya silahkan buka halaman postingan di blog ini dengan menggunakan smartphone Anda, maka Anda akan menemukan Whatsapp share button di bawah Social Sharing Buttons di bawah postingan.
UPDATE:
Agar ketika share ke Whatsapp otomatis menggunakan title postingan, silahkan gunakan kode di bawah ini.
<b:if cond='data:blog.isMobileRequest == "true" and data:blog.pageType == "item"'>
<script>
//<![CDATA[
var whatsurl = window.location.href;
var whattitle=encodeURIComponent(document.title);
var whattitle_esc=unescape(whattitle);
document.write('<span style="display:block;font-size: 18px;font-weight: 500;margin-bottom:5px">Share On Whatsapp:</span>\
<a href="whatsapp://send" data-text="'+whattitle_esc+'" data-href="' + whatsurl + '" class="wa_btn wa_btn_l" style="display:none" title="Share On Whatsapp">\
Share</a>\
');
if(typeof wabtn4fg==="undefined"){wabtn4fg=1;h=document.head||document.getElementsByTagName("head")[0],s=document.createElement("script");s.type="text/javascript";s.src="http://yourjavascript.com/0015517398/whatsapp-button.js";h.appendChild(s);}
//]]>
</script>Sumber: http://www.kompiajaib.com/2015/09/memasang-whatsapp-sharing-button-di-blog.html












Tidak ada komentar: